Flash procedural map generation example: land and water
Talking about Actionscript 3, Flash and Game development.
Today we’ll draw a simple random map with land and water using some kind of procedural map generation.
Using this technique, we can draw infinite (not really “infinite” to tell the truth… let’s say “more than you can play”) maps with no hassle.
In this post, we’ll cover the basics of procedural map making, building a random map.
First, we divide the map in large tiles (32×32 pixels tiles in a 640×480 map are large enough) and we define a land/water ratio. With
private var landCoverage:Number=0.5;
we say every tile has the same probability of being land or water. So with a simple random function assign each tile a land/water state.
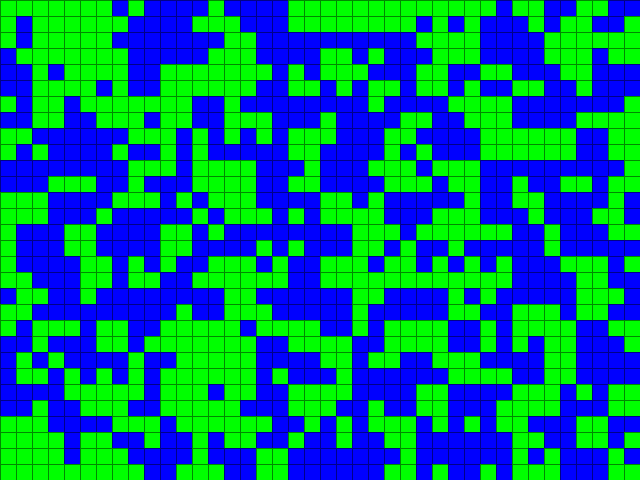
At the end of this first, simple step we have something like this:

Now we reduce tile size by an half, having 16×16 pixels tiles. This way, every original tile will be replaced by four smaller tiles.
New tiles will be drawn with this rule: when a tile is going to be created over a water tile, it has the 80% of probability for being a water tile. If it’s created over a land tile, it has the 80& of probability for being a land tile.
There are better ways to determine if a tile over a land/water tile will be a land/water tile… you can also look at its surrounding tiles for example… but at the moment we are keeping things simple.
After this step, the previous map looks this way:

You can repat the previous step until you get 1×1 pixel tiles, or simply another time like I am doing. This is the map after the 3rd step:

Once you are done with tiling, the map could look a bit scattered, so the last step consists in removing any land tile without any adjacent land tile (just looking horizontally and vertically, not in diagonal), turning it into a water tile, and removing any water tile withoud any adjacent water tile, turning it into a land tile.
This is the map at the end of this step:

And this is the script which generate such kind of map:
package {
import flash.display.Sprite;
import flash.events.Event;
public class terrain extends Sprite {
private var canvas:Sprite;
private var landCoverage:Number=0.5;
private var bonusLand:Number=0.3;
private var bonusWater:Number=0.3;
private var landArray:Array;
private var curRow:int=0;
private var curCol:int=0;
private var tileSize:int=32;
private var layer:int=0;
public function terrain() {
landArray=new Array();
canvas = new Sprite();
addChild(canvas);
addEventListener(Event.ENTER_FRAME,drawMap);
}
private function drawMap(e:Event):void {
if (curRow==0) {
if (curCol==0) {
landArray[layer]=new Array();
}
landArray[layer][curCol]=new Array();
}
if (layer==0) {
if (Math.random()
Playing with these variables:
private var landCoverage:Number=0.5;
private var bonusLand:Number=0.3;
private var bonusWater:Number=0.3;
you can get very different results. This is what you get with the above settings:
it may seem a bit slow because I am rendering a tile at each frame, to show you the process.
Download the source code. Next time, we'll see how to merge procedural map generation with the generation of pseudorandom numbers with Blum Blum Shub method to create pseudorandom maps.
Never miss an update! Subscribe, and I will bother you by email only when a new game or full source code comes out.

