Create awesome Flash games in no time with StencylWorks
Talking about Flash, Game development and Stencyl.
Believe me when I say 2012 will be the year of Flash games made with as less coding as possible.
StencylWorks is a FREE game creation suite that lets anyone create Flash and mobile games in a fraction of the time.
The framework is very robust as it’s built upon Box2D and Flixel engines.
The power and the ease of use of this suite become even more interesting when you can test them on the fly thanks to the hundreds of royalty-free resources to use in your game.
Every developer can share his graphics, game logic, levels, animations, and every other game asset.
Once you install the suite, you can find a very detailed documentation in the Help Center, as well as a Crash Course which will guide you through the creation of a game prototype using only royalty free resources.
What I want to show you in this tutorial series, is how easy is to make a game even if you don’t use any asset downloaded from StencylForge (that’s the name of the resources sharing service). All in all, we are PROgrammers and we are used to do stuff on our own!!
To create a game, the first thing we need is an actor. In Stencyl, everything which acts with its own behavior is an actor.
Our first actor will be, of course, the mail character, the one we’ll control.
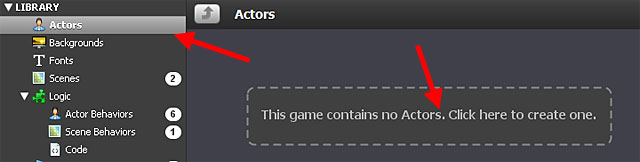
Once you click on “Actors” library, you will see an alert saying the game contains no actors. You will see a lot of these alerts during the making of the game, so be used to click on such alerts to proceed with the creation of the required assets.

Give a name to the actor (Kira, in my case) and click on Create

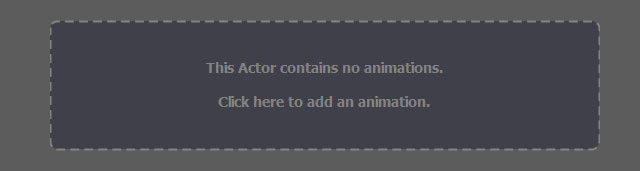
You will see another alert, saying Kira has not animations. So let’s create them in a click!

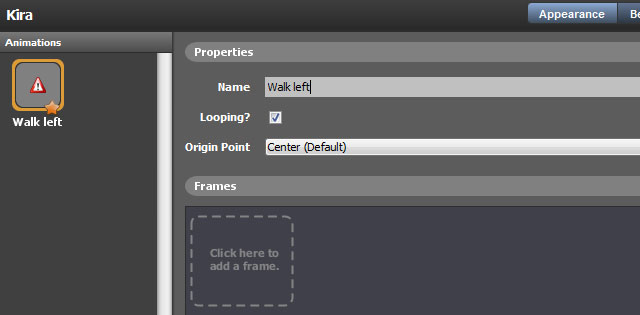
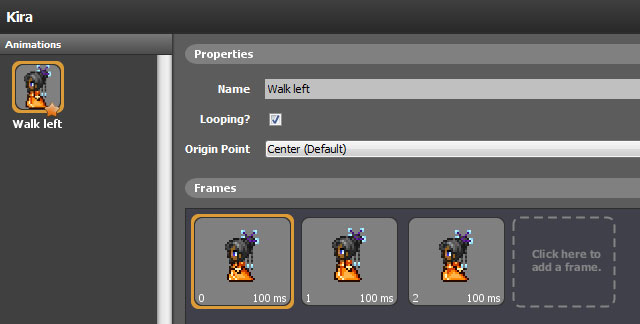
Give a name to your animation (Walk left) in my case and click to create a new frame.

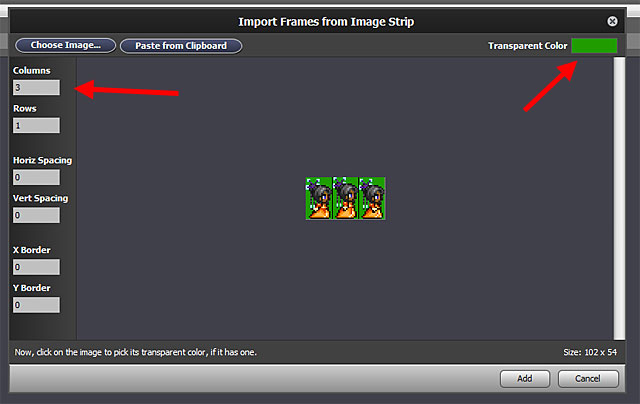
Here you can import your animation frame by frame, or even load an image strip and say how many rows and columns of frames you are going to import. And you can also define a transparent color. Nice one!! You’ll love this feature.

Since the image strip can be automatically split into frames, we already have the walk left animation up and running. In the left panel you can see an animated preview, while in the main panel you can control the animation frame by frame.

You can repeat this operation as many times as you want, creating new animations. Do you see the star under “Stand right” animation? This represents the default animation, that is the animation which will be played when the actor is placed in the game.
Obviously an animation can have only one frame.

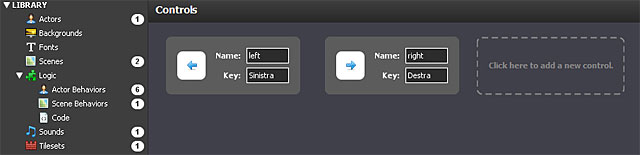
And now we already have a walking animated character in a couple of minutes. Let’s spend some seconds defining the controls. We can assign each key a name (sorry for the italian key names), and we are ready to create a tileset to be used in the game.

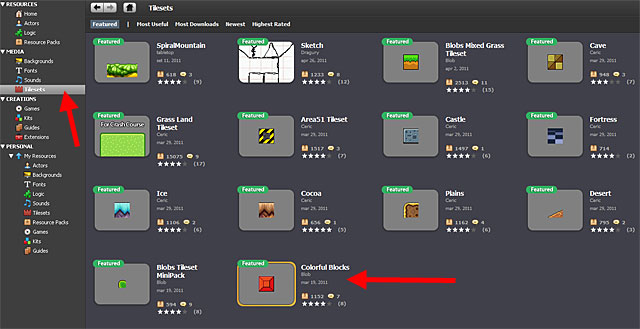
Tileset are as easy to crate as animations, anyway this time I would suggest you to download a pre-built one from StencylForge. I loved “Colorful Blocks”, they have a nice retro arcade look.

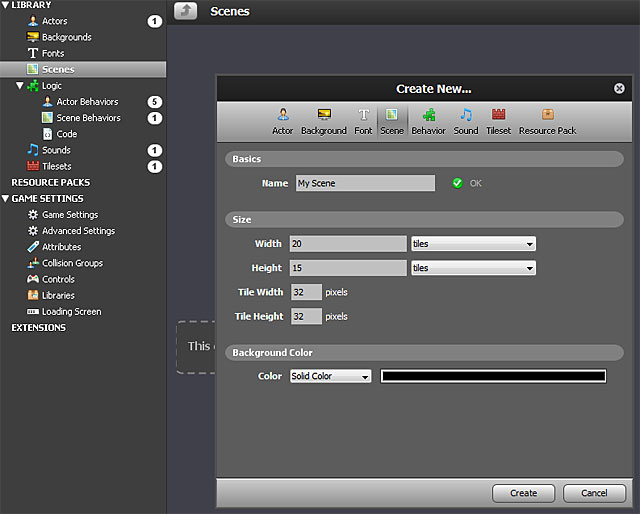
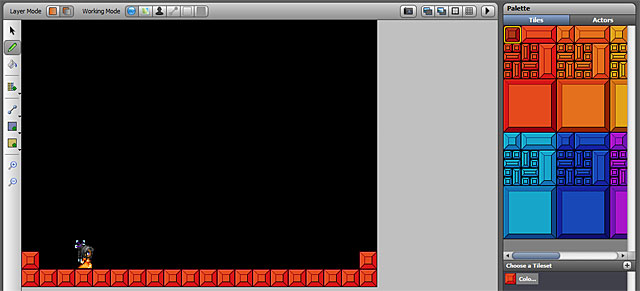
What can you do with an actor and a tileset? Yes, a scene!

Once you create the scene, you can add actors and tiles simply dragging and dropping on the stage. They will perfectly snap according to tile width and height you specified during the creation of the scene.

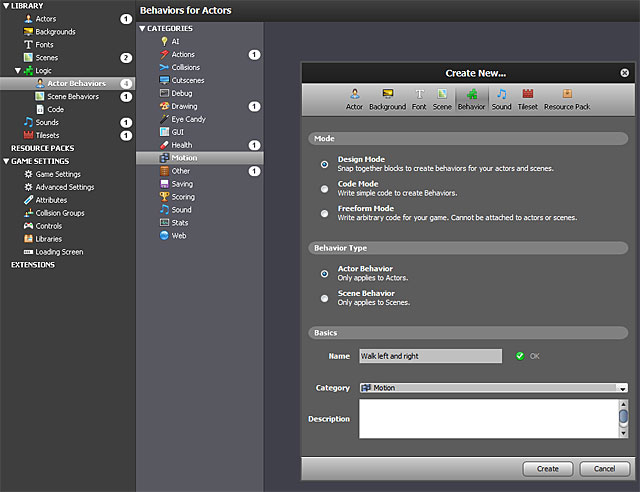
Last but not least, to finish this first step, we need a behavior, which is a set of rules that determine how actors will work.
We are creating a behavior for Kira, using the design mode to show you how powerful, easy and fun is to make Kira walk left and right.

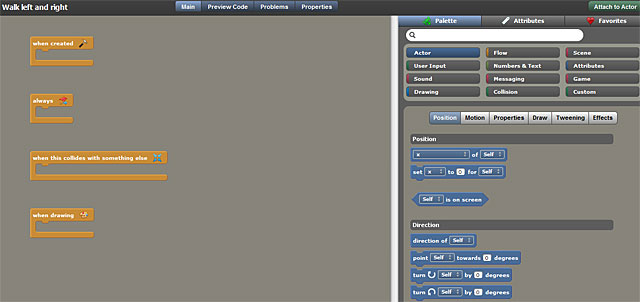
This is the behavior screen: on the left, the behavior visual code; oh the right, the palette of items to combine to create any kind of behavior.

This is the finished behavior of Kira moving left and right:

Let’s comment it:
The always block is the same thing as an Event.ENTER_FRAME listener, then everything is very clear: if the right arrow is pressed, then move Kira on the right and show the proper animation, otherwise if the left arrow is pressed, move Kira on the left and show the proper animation, otherwise if no keys are pressed and Kira was moving right, then stop Kira and show her facing right, otherwise if she was moving left, stop her and show her facing left, otherwise do nothing.
Are you a die-hard coder? That’s what we just created:
package scripts
{
import flash.display.BlendMode;
import flash.events.*;
import flash.net.*;
import flash.filters.*;
import Box2DAS.Collision.*;
import Box2DAS.Collision.Shapes.*;
import Box2DAS.Common.*;
import Box2DAS.Dynamics.*;
import Box2DAS.Dynamics.Contacts.*;
import Box2DAS.Dynamics.Joints.*;
import stencyl.api.data.*;
import stencyl.api.engine.*;
import stencyl.api.engine.actor.*;
import stencyl.api.engine.behavior.*;
import stencyl.api.engine.bg.*;
import stencyl.api.engine.font.*;
import stencyl.api.engine.scene.*;
import stencyl.api.engine.sound.*;
import stencyl.api.engine.tile.*;
import stencyl.api.engine.utils.*;
import org.flixel.*;
import mochi.as3.*;
import flash.ui.Mouse;
public dynamic class Design_13_13_Walkleftandright extends ActorScript
{
override public function init():void
{}
override public function update():void
{
if (isKeyDown("right"))
{
actor.setXVelocity(7);
actor.setAnimation("Walk right".toString());
}
else
if (isKeyDown("left"))
{
actor.setXVelocity(-7);
actor.setAnimation("Walk left".toString());
}
else
{
if (sameAs(actor.getXVelocity(), 7))
{
actor.setXVelocity(0);
actor.setAnimation("Stand right".toString());
}
else
if (sameAs(actor.getXVelocity(), -7))
{
actor.setXVelocity(0);
actor.setAnimation("Stand left".toString());
}
}
}
override public function handleCollision(event:Collision):void
{
}
override public function draw(g:Graphics, x:Number, y:Number):void
{
}
public function Design_13_13_Walkleftandright(actor:Actor, scene:GameState)
{
super(actor, scene);
nameMap["Actor"] = "actor";
}
override public function forwardMessage(msg:String):void
{
}
}
}
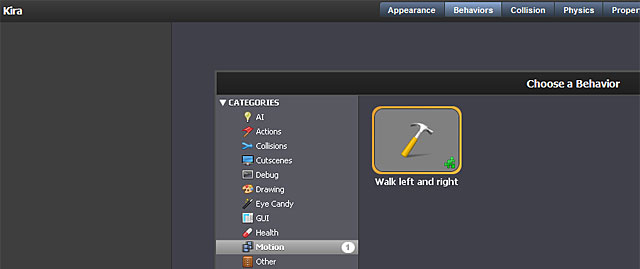
Now we just have to assign this behavior to the right actor (Kira).

And what about collisions with the ground and the tiles? Everything is managed by default settings.
This is the result:
Move Kira with LEFT and RIGHT arrow keys. Next time I’ll make her jump and reach the exit of the level.
Never miss an update! Subscribe, and I will bother you by email only when a new game or full source code comes out.


