Full Hungry Hero game source code available
Talking about Hungry Hero game, Actionscript 3, Flash, Game development and Users contributions.
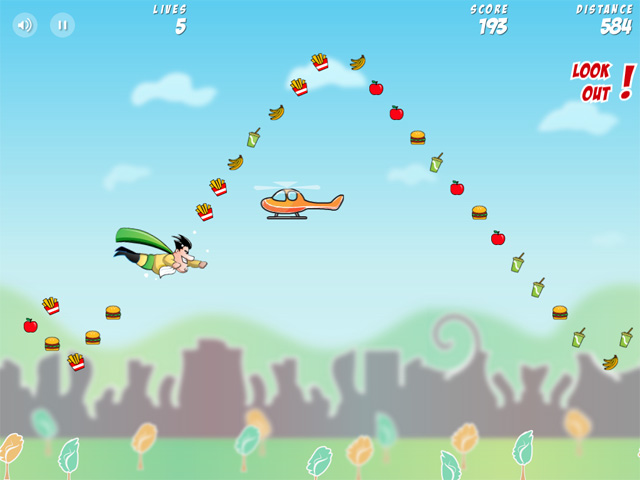
Do you know Hungry Hero game?
The concept is very simple. The hero is pretty much always hungry and you need to feed him with food. You score when your Hero eats food. There are different obstacles that fly in with a “Look out!” caution before they appear. Avoid them at all costs. You only have 5 lives. Try to score as much as possible and also try to travel the longest distance.
What makes this game really awesome? The author, Hemanth Sharma, released the source code and gave me the permission to blog about it.
Let’s see what he says:
I am happy to announce that Hungry Hero is now Open Source on GitHub. It is no more just a basic code you saw during the Starting with Starling tutorial series (a must see!!! Eleven ultra-detailed video tutorials!! – Emanuele), but a complete game source code that you can fork, watch or log. I have primarily kept the main ActionScript file to match with the screen dimensions of iPad 1 & 2 (1024 x 768).
The whole game as you know uses Starling Framework to power itself up through Hardware Accelerated rendering.
Now, do enjoy downloading the full source code for free but please DO NOT use the graphic assets in any of the commercial projects. It’s a humble request. Use it only for learning purposes. As for the source code, you may play with it, modify it as per your needs and use it in any project you want. These are some of the consolidated “game development” features this source showcases: –
* Textures
* Animation using the Juggler
* Texture Atlas or Sprite Sheets
* Parallax Background
* Mouse/Touch Interaction
* Collision/Hit Detection
* Object Pooling
* Bitmap Fonts
* Starling Extension: Particle System
As far as the optimization is concerned, the game is well optimized (though there is always scope for more). It runs on most tablets at 60 frames per second. I still have a couple of video tutorials to create around Starling Framework + Optimization, after which I shall update the GitHub source code of this project as necessary.
The simplest way to use this source code is to download the master branch as a zip file and then simply import the downloaded set of project files as a “Mobile ActionScript Project” in Adobe Flash Builder 4.7.
Hope you guys find this useful, and if you do, please leave a comment below! Also, if you happen to use any part of the source code from this project in your projects, do leave a comment in the official page so I can check your game out and don’t forget to credit me for what I have been helpful for.
Thank you very much, Hemanth
Never miss an update! Subscribe, and I will bother you by email only when a new game or full source code comes out.