Make your HTML5 games run on Android devices with Cordova and Android Studio – Running on actual devices
Talking about Android, Game development, HTML5, Javascript and Phaser.
Learn cross platform HTML5 game development
Check my Gumroad page for commented source code, games and books.
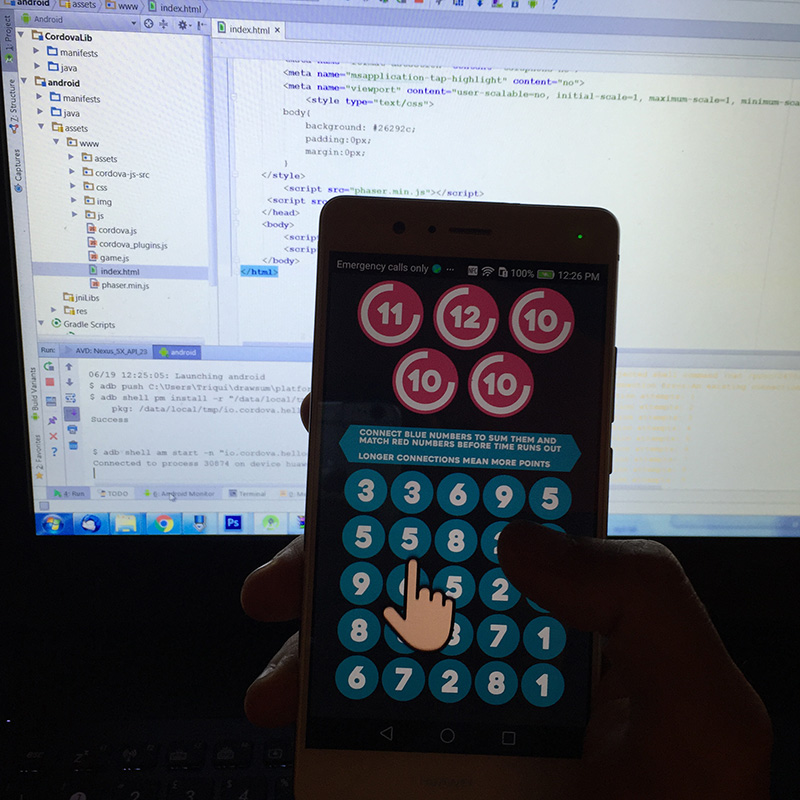
 Well, it’s not just a matter of plugging your phone with an USB cable and select it from available devices, you will have to enable debug testing on your phone first. You won’t be able to run your own games on your Android devices until:
* Open up your device’s settings
* In settings screen scroll to the bottom and tap “About Phone”.
* At the about screen, scroll to the bottom and tap on “Build number” seven times.
Finally your phone will be enabled for debug and will be able to run the game. But it’s not over yet as we want to custom the splash screen. There are a lot of splash screens and icons available, according to the resolution your phone supports.
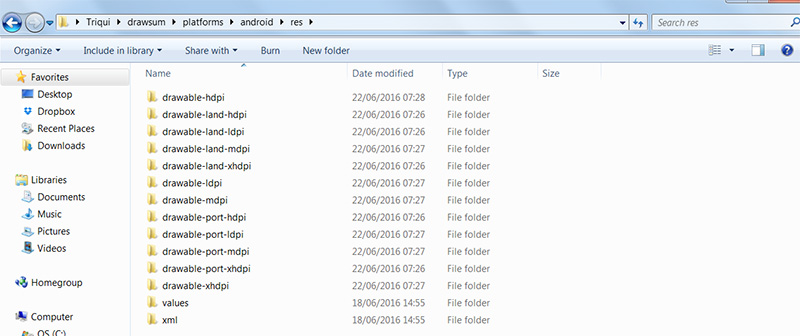
Look at these folders (and the path), each one contains an icon or a splash screen.
Well, it’s not just a matter of plugging your phone with an USB cable and select it from available devices, you will have to enable debug testing on your phone first. You won’t be able to run your own games on your Android devices until:
* Open up your device’s settings
* In settings screen scroll to the bottom and tap “About Phone”.
* At the about screen, scroll to the bottom and tap on “Build number” seven times.
Finally your phone will be enabled for debug and will be able to run the game. But it’s not over yet as we want to custom the splash screen. There are a lot of splash screens and icons available, according to the resolution your phone supports.
Look at these folders (and the path), each one contains an icon or a splash screen.
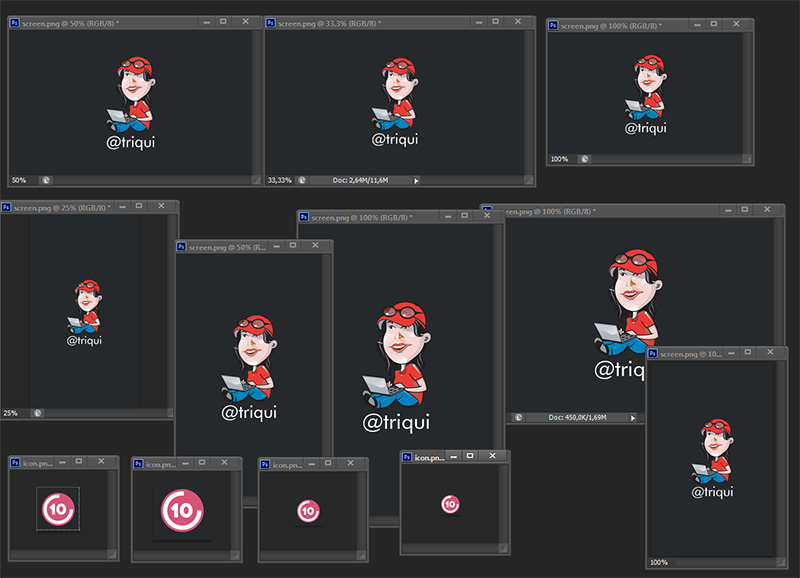
 These are the files I edited and saved with Photoshop, both splash screens and icons now have been customized.
These are the files I edited and saved with Photoshop, both splash screens and icons now have been customized.
 Wonder what to do with the
Wonder what to do with the xml folder? It contains a file called config.xml which will be very useful to edit some more information:
<?xml version='1.0' encoding='utf-8'?>
<widget id="io.cordova.hellocordova" version="0.0.1" xmlns="http://www.w3.org/ns/widgets" xmlns:cdv="http://cordova.apache.org/ns/1.0">
<preference name="loglevel" value="DEBUG" />
<feature name="Whitelist">
<param name="android-package" value="org.apache.cordova.whitelist.WhitelistPlugin" />
<param name="onload" value="true" />
</feature>
<allow-intent href="market:*" />
<name>Drawsum</name>
<description>
Math match game by Emanuele Feronato
</description>
<author email="info@emanueleferonato.com" href="mailto:info@emanueleferonato.com">
Apache Cordova Team
</author>
<content src="index.html" />
<access origin="*" />
<allow-intent href="http://*/*" />
<allow-intent href="https://*/*" />
<allow-intent href="tel:*" />
<allow-intent href="sms:*" />
<allow-intent href="mailto:*" />
<allow-intent href="geo:*" />
</widget>
Never miss an update! Subscribe, and I will bother you by email only when a new game or full source code comes out.

