New massive update to “Serious Scramblers” prototype built with nocode tool GDevelop, now there are 6 different enemy types interacting and killing each other
Talking about Serious Scramblers game, Game development and HTML5.
Today we have another massive update to Serious Scramblers game developed with no code using GDevelop.
I added six types of enemies, interacting and killing each other, this way:

Hero: the player, the hero of the game.
Pig: a simple enemy which patrols the platforms, Hero can kill it by stomping on it. Pig can be also killed by Saw, Ghost and Turtle.
Platform: the platform, can be a normal platform or a disappearing platform.
Background: game background, with parallax scrolling.
Saw: a deadly rotating saw. Saw kills Pig, Mushroom and Turtle. Saw is killed by Rock.
Mushroom: when Hero touches a Mushroom, it bounces at high speed. Pig and Rock also bounce on Mushroom, which can be killed by Saw, Turtle and Ghost.
Ghost: kills Pig, Mushroom and Turtle.
Turtle: can’t be killed by Hero, it kills Pig and Mushroom and can be killed by Rock and Saw.
Rock: makes Hero bounce a bit if it jumps on it, kills Saw, Turtle, Pig and Mushroom and can’t be killed.
Have a run with the game:
Focus on the canvas, then play with LEFT and RIGHT or A and D keys to move, SPACE, SHIFT or W to jump.
Do not fall down or disappear from the upper side, watch out for disappearing platforms, and try to survive anyhow.
Let’s see the scene variables:

maxYPos: here I store the lowest platform y position, useful to know where to place a newly recycled platform.
gameStarted: boolean variable to check if the game started.
disappearingRatio: probability of a platform to disappear when the player lands on it (0: never – 99: always).
verticalSpeed: platform vertical speed movement, in pixels per second.
gameOver: flag to check if the game is over.
defaultJumpSpeed: player default jump speed
mushroomJumpSpeed: jump speed when the player hits a mushroom, I want it to be bigger than default speed
ghostSpeed: Ghost movement speed, in pixels per second
actualVerticalSpeed: actual vertical speed, based on verticalSpeed but I am increasing it when the hero is in the lower part of the screen
platformContentTypes: a string containing all platform content types, this way: XXXXXPPPPPSSSSMMMGGTTTTRRRRR where X means nothing, P means Pig, S means Saw, and so on. Then I toss a random letter, and this will be platform content.
platformContent: the content randomly chosen from platformContentTypes.
minPlatformWidth: minimum platform width, in pixels.
maxPlatformWidth: maximum platform width, in pixels.
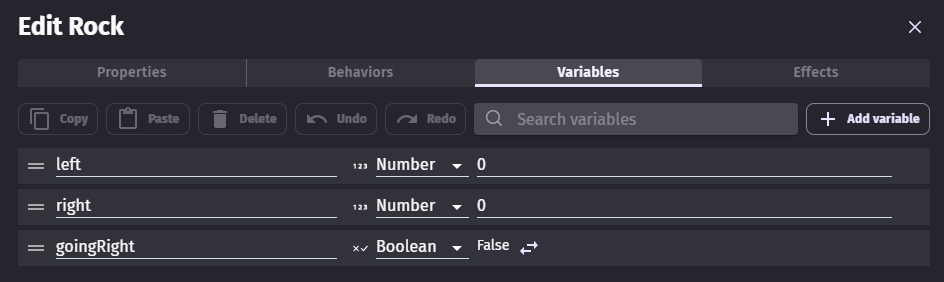
Now, let’s have a look at objects’ internal variables:

left: maximum left position reachable before the saw starts to move to the right.
right: maximum right position reachable before the saw starts to move to the left.
goingRight: boolean variable. Is the saw moving to the right? If not, it’s moving to the left.
falling: flag to check if the saw is falling.

left: maximum left position reachable before the turtle starts to move to the right.
right: maximum right position reachable before the turtle starts to move to the left.
goingRight: boolean variable. Is the turtle moving to the right? If not, it’s moving to the left.

left: maximum left position reachable before the mushroom starts to move to the right.
right: maximum right position reachable before the mushroom starts to move to the left.
goingRight: boolean variable. Is the mushroom moving to the right? If not, it’s moving to the left.

left: maximum left position reachable before the pig starts to move to the right.
right: maximum right position reachable before the pig starts to move to the left.
goingRight: boolean variable. Is the pig moving to the right? If not, it’s moving to the left.

goingRight: boolean variable. Is the ghost moving to the right? If not, it’s moving to the left.

initialized: boolean variable to check if a platform has been initialized (correctly placed, with an enemy on it, and so on)
disappearing: boolean variable to check if the platform is a disappearing platform.

left: maximum left position reachable before the rock starts to move to the right.
right: maximum right position reachable before the rock starts to move to the left.
goingRight: boolean variable. Is the rock moving to the right? If not, it’s moving to the left.
And finally, the actions: it would be pointless to publish a huge image, so it’s better to download the entire project and start studying from there.
Never miss an update! Subscribe, and I will bother you by email only when a new game or full source code comes out.

