Easy texture atlas and sprite sheet creation with TexturePacker
Talking about Game development, Photoshop and Reviews.
If you are into game development, especially into mobile game development where performance is everything, you should be familiar with texture atlases or sprite sheets (as the world used to call them before 2000).
From Wikipedia: In realtime computer graphics, a texture atlas is a large image containing a collection of sub-images, or “atlas” which contains many smaller sub-images, each of which is a texture for some part of a 3D object. The sub-textures can be rendered by modifying the texture coordinates of the object’s uvmap on the atlas, essentially telling it which part of the image its texture is in. In an application where many small textures are used frequently, it is often more efficient to store the textures in a texture atlas which is treated as a single unit by the graphics hardware. In particular, because there are less rendering state changes by binding once, it can be faster to bind one large texture once than to bind many smaller textures as they are drawn.
For example, a tile-based game would benefit greatly in performance from a texture atlas.
Atlases can consist of uniformly-sized sub-textures, or they can consist of textures of varying sizes (usually restricted to powers of two). In the latter case, the program must usually arrange the textures in an efficient manner before sending the textures to hardware. Manual arrangement of texture atlases is possible, and sometimes preferable, but can be tedious.
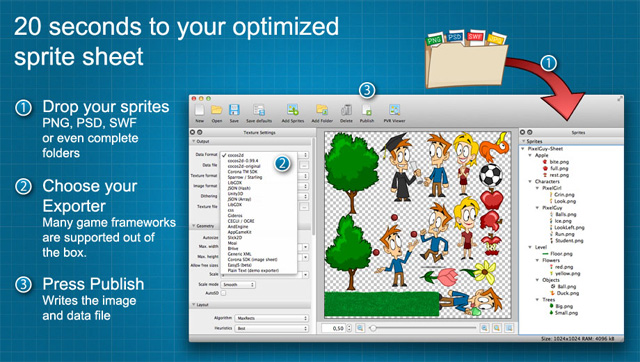
Since manual arrangement of texture atlases actually IS tedious, I highly recommend you to use TexturePacker, the most advanced texture atlas generator available for Windows, Mac and Linux.
I am currently using it in the games I am making, from the Circle Chain sequel to the iPad porting of 99 Stakes.
Let me show you TexturePacker’s most interesting features you will be able to use when creating your next game:
* Supports the most famous game engines, such as Cocos2D, Corona, Gideros Mobile, Sparrow and Starling right out of the box. What does it mean? It means TexturePacker does not just create an image, but also the XML game engines use to transform a texture atlas in a collection of graphic assets. This actually will save you hours, believe me.
* Allows to add dithering to your images: this can be useful in two ways: first, dithered images have a smaller number of colors than normal RGBA images, reducing memory usage and increasing performances. Second, it can be used to create the look and feel of old 8-bit games which are an evergreen.
* Removes unnecessary transparency: personally I am tired to zoom at max my Photoshop images to crop them without including any unnecessary transparent pixel: TexturePacker will do it for you, no more time wasted zooming like a mad on Photoshop, and moreover:
* Handles a lot of image formats including JPG, PNG, SWF and PSD. No more “Save for Web” on Photoshop to generate a PNG, just place your PSD and let TexturePacker work.
You can check the official features page for a complete list of what’s possible with TexturePacker.
As a programmer, I normally hate everything it’s not programming, so the aren’t enough words to recommend you this tool which will make you save hours you can spend doing what you really love to do: making games.
Never miss an update! Subscribe, and I will bother you by email only when a new game or full source code comes out.