Adding Apple Game Center Leaderboards to your HTML5 game using PhoneGap
Talking about Game development, HTML5, iOS and Javascript.
You know I am porting my HTML5 games to Apple App Store using PhoneGap, first wrapping with PhoneGap then including ads.
Now it’s time to add a feature which is highly requested in Apple games: Game Center Leaderboards.
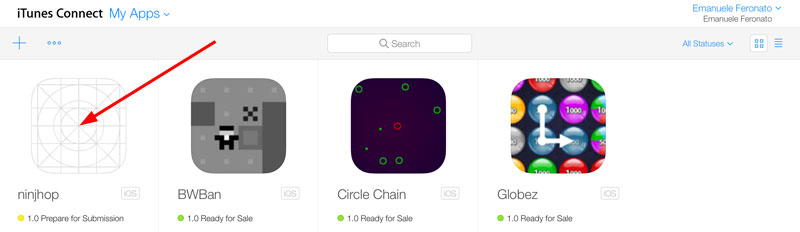
First, go to your iTunes connect webpage and select My Apps

Select the app where you want to integrate Game Center, or create a new one then select it.

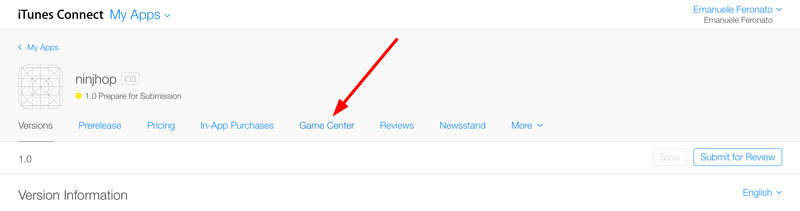
Once you are in your selected app page, click on “Game Center”

Let’s add our first leaderboard

We want a single leaderboard at the moment

Give name and score type to your leaderboard but pay attention to Leaderboard ID: give it a unique name, with security in mind. Think about it’s a password or a secret key.
Then add the languages you want to enable in your leaderboard.

Here is just a matter of some data entry. Repeat previous steps to create all leaderboards in any language you need.

Then it’s time to create a new PhoneGap project and add the Game Center plugin. If you aren’t used with PhoneGap, check my posts From HTML5 to iOS native game with PhoneGap – step by step guide and How to include AdMob ads in your HTML5 iOS game using PhoneGap.
The plugin we are going to use is Game Center Plugin for Apache Cordova and once you’re inside your PhoneGap project directory you will install it from your terminal with:
phonegap plugin add https://github.com/leecrossley/cordova-plugin-game-center.git
Again, remember to follow steps 1 and 2 if you have doubts.
Once the plugin is successfully installed, this is what you will add at the beginning of the game, to get player Game Center account or ask for account creation:
gamecenter.auth(function(){},function(){});
The two functions are respectively executed in case of success or failure to authenticate.
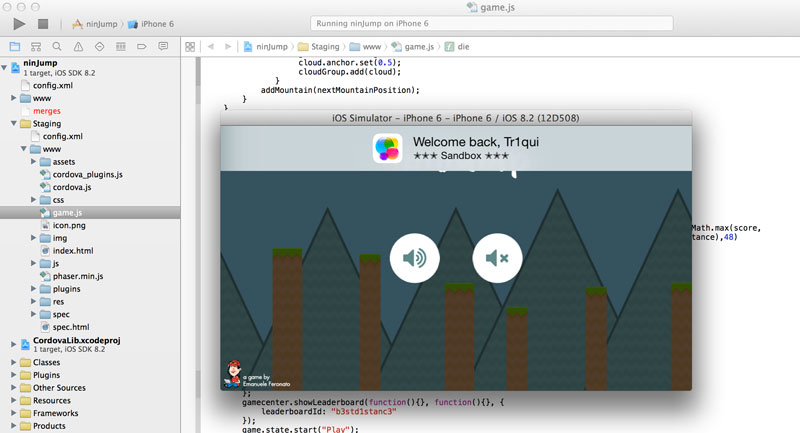
This is what you should see when the player is recognized:

To submit the score, simply use:
gamecenter.submitScore(function(){}, function(){}, {
score: yourScoreVariable,
leaderboardId: "yourLeaderboardID"
});
Again, the two functions are respectively executed in case of success or failure to submit the score, yourScoreVariable should be replaced with the actual variable used to track the score, and yourLeaderboardID is the unique ID you created when setting up the leaderboard.
You will need the same id when you show the leaderboard, this way:
gamecenter.showLeaderboard(function(){}, function(){}, {
leaderboardId: "yourLeaderboardID"
});
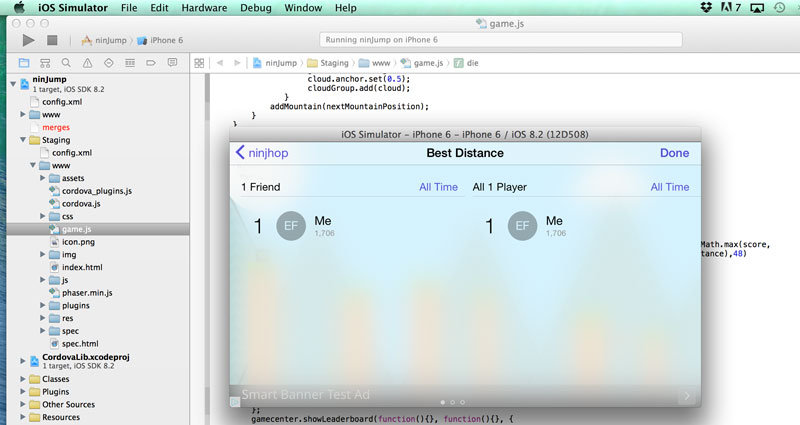
And this is what you get when showing the leaderboard:

And that’s it for the leaderboard. Now you know how to turn your HTML5 game into an iOS app, include ads and leaderboards.
Go port your game to iOS!
Never miss an update! Subscribe, and I will bother you by email only when a new game or full source code comes out.

