The hexagonal concept behind iOS blockbuster Down The Mountain
Talking about Down The Mountain game, Game development, HTML5, Javascript and Phaser.
Do you like my tutorials?
Then consider supporting me on Ko-fi.
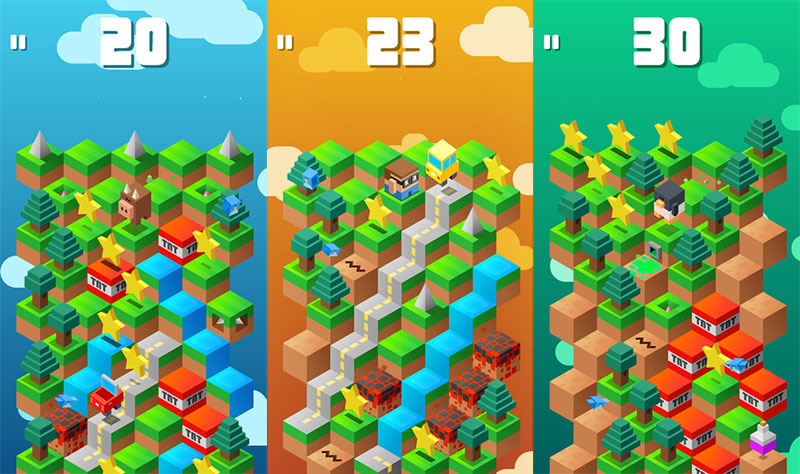
 Down The Mountain is a unique and fast-paced arcade game that will keep you hooked for hours. The goal of the game is to descend from an infinite mountain, while avoiding many obstacles and enemies, and grabbing stars and power-ups.
The game is an endless runner where isometric cubes simulate a 3D mountain. Probably the very first game to introduce thus feature was Q*bert back in 1982.
Let’s have a look at the isometric cubes, and you will notice they are just 2D hexagons painted to look like 3D cubes.
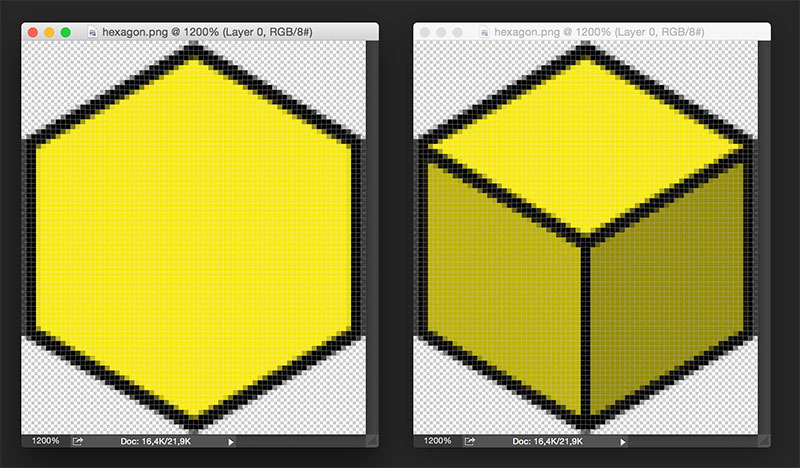
Let’s have a look at the hexagon image used in he post how to find adjacent tiles in hexagonal maps – ALL and EVERY case explained, and let’s draw a couple of lines and paint a couple of shades:
Down The Mountain is a unique and fast-paced arcade game that will keep you hooked for hours. The goal of the game is to descend from an infinite mountain, while avoiding many obstacles and enemies, and grabbing stars and power-ups.
The game is an endless runner where isometric cubes simulate a 3D mountain. Probably the very first game to introduce thus feature was Q*bert back in 1982.
Let’s have a look at the isometric cubes, and you will notice they are just 2D hexagons painted to look like 3D cubes.
Let’s have a look at the hexagon image used in he post how to find adjacent tiles in hexagonal maps – ALL and EVERY case explained, and let’s draw a couple of lines and paint a couple of shades:
 … and here is the isometric cube.
So we can modify the script published in the post how to find adjacent tiles in hexagonal maps – ALL and EVERY case explained – actually we are just removing some lines – to create the environment where the game will take place:
Move the mouse around the stage and you will see current cube highlighted in green and possible moves highlighted in red.
Here is the source code:
… and here is the isometric cube.
So we can modify the script published in the post how to find adjacent tiles in hexagonal maps – ALL and EVERY case explained – actually we are just removing some lines – to create the environment where the game will take place:
Move the mouse around the stage and you will see current cube highlighted in green and possible moves highlighted in red.
Here is the source code:
window.onload = function() {
var game = new Phaser.Game(480, 480, Phaser.CANVAS, "", {preload: onPreload, create: onCreate});
var hexagonWidth = 70;
var hexagonHeight = 80;
var gridSizeX = 9;
var gridSizeY = 7;
var columns = [Math.ceil(gridSizeX/2),Math.floor(gridSizeX/2)];
var moveIndex;
var sectorWidth = hexagonWidth;
var sectorHeight = hexagonHeight/4*3;
var gradient = (hexagonHeight/4)/(hexagonWidth/2);
var marker;
var hexagonGroup;
var hexagonArray = [];
function onPreload() {
game.load.image("hexagon", "hexagon.png");
game.load.image("marker", "marker.png");
}
function onCreate() {
hexagonGroup = game.add.group();
game.stage.backgroundColor = "#ffffff"
for(var i = 0; i < gridSizeY/2; i ++){
hexagonArray[i] = [];
for(var j = 0; j < gridSizeX; j ++){
if(gridSizeY%2==0 || i+1<gridSizeY/2 || j%2==0){
var hexagonX = hexagonWidth*j/2;
var hexagonY = hexagonHeight*i*1.5+(hexagonHeight/4*3)*(j%2);
var hexagon = game.add.sprite(hexagonX,hexagonY,"hexagon");
hexagonGroup.add(hexagon);
hexagonArray[i][j]=hexagon;
var hexagonText = game.add.text(hexagonX+hexagonWidth/3+5,hexagonY+15,i+","+j);
hexagonText.font = "arial";
hexagonText.fontSize = 12;
hexagonGroup.add(hexagonText);
}
}
}
hexagonGroup.x = (game.width-hexagonWidth*Math.ceil(gridSizeX/2))/2;
if(gridSizeX%2==0){
hexagonGroup.x-=hexagonWidth/4;
}
hexagonGroup.y = (game.height-Math.ceil(gridSizeY/2)*hexagonHeight-Math.floor(gridSizeY/2)*hexagonHeight/2)/2;
if(gridSizeY%2==0){
hexagonGroup.y-=hexagonHeight/8;
}
marker = game.add.sprite(0,0,"marker");
marker.anchor.setTo(0.5);
marker.visible=false;
hexagonGroup.add(marker);
moveIndex = game.input.addMoveCallback(checkHex, this);
}
function checkHex(){
var candidateX = Math.floor((game.input.worldX-hexagonGroup.x)/sectorWidth);
var candidateY = Math.floor((game.input.worldY-hexagonGroup.y)/sectorHeight);
var deltaX = (game.input.worldX-hexagonGroup.x)%sectorWidth;
var deltaY = (game.input.worldY-hexagonGroup.y)%sectorHeight;
if(candidateY%2==0){
if(deltaY<((hexagonHeight/4)-deltaX*gradient)){
candidateX--;
candidateY--;
}
if(deltaY<((-hexagonHeight/4)+deltaX*gradient)){
candidateY--;
}
}
else{
if(deltaX>=hexagonWidth/2){
if(deltaY<(hexagonHeight/2-deltaX*gradient)){
candidateY--;
}
}
else{
if(deltaY<deltaX*gradient){
candidateY--;
}
else{
candidateX--;
}
}
}
placeMarker(candidateX,candidateY);
}
function placeMarker(posX,posY){
for(var i = 0; i < gridSizeY/2; i ++){
for(var j = 0; j < gridSizeX; j ++){
if(gridSizeY%2==0 || i+1<gridSizeY/2 || j%2==0){
hexagonArray[i][j].tint = 0xffffff;
}
}
}
if(posX<0 || posY<0 || posY>=gridSizeY || posX>columns[posY%2]-1){
marker.visible=false;
}
else{
marker.visible=true;
marker.x = hexagonWidth*posX;
marker.y = hexagonHeight/4*3*posY+hexagonHeight/2;
if(posY%2==0){
marker.x += hexagonWidth/2;
}
else{
marker.x += hexagonWidth;
}
var markerX = posX*2+posY%2;
var markerY = Math.floor(posY/2);
hexagonArray[markerY][markerX].tint = 0x00ff00;
if(markerY+markerX%2<gridSizeY/2 && (gridSizeY%2==0 || markerY<Math.floor(gridSizeY/2))){
// left
if(markerX-1>=0){
hexagonArray[markerY+markerX%2][markerX-1].tint = 0xff0000;
}
// right
if(markerX+1<gridSizeX){
hexagonArray[markerY+markerX%2][markerX+1].tint = 0xff0000;
}
}
}
}
}
Never miss an update! Subscribe, and I will bother you by email only when a new game or full source code comes out.

