Make your HTML5 games run on Android devices with Cordova and Android Studio
Talking about Android, Game development, HTML5, Javascript and Phaser.
Although I am a die-hard iOS fan, recently I bought a Huawei p9 lite because I wanted to port some of my games on both iOS and Android devices.
Today I am going to show you how I made my latest HTML5 game made with Phaser, Drawsum, run into the Android Studio simulator.
These steps have been made using a Windows machine, but they won’t differ if you are using a Mac.
First, we need to download and install Node.js

And we also need to download and install Java SE Runtime Environment 7u79.

Finally we can download and install Android Studio.

Back to our Node.js, let’s open a command prompt and type install -g cordova then wait for the installation.

Once Cordova is installed, let’s create a project template typing cordova create drawsum. Obviously you can give your project any name, I called drawsum.

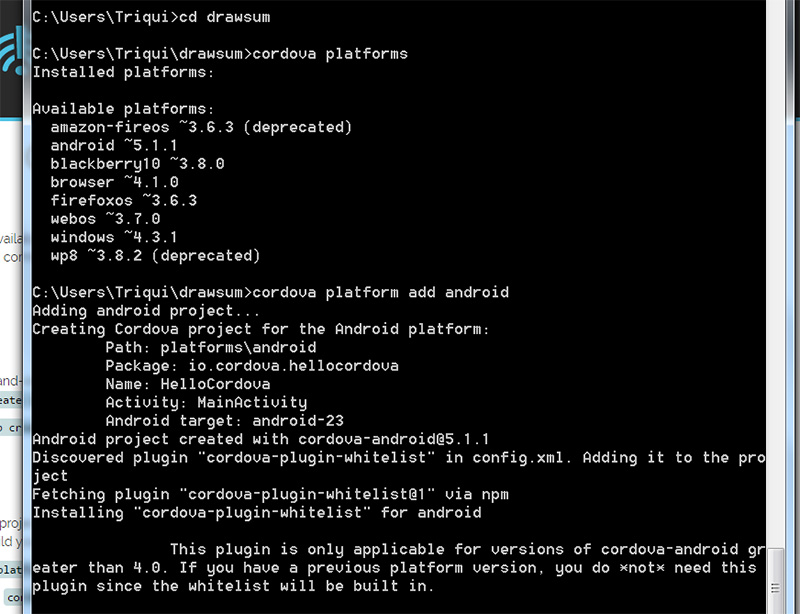
Then let’s move inside drawsum folder – or your project folder – and check which platforms are currently supported with cordova platforms. You should see android is on the list, so let’s build the project typing cordova platform add android.

If you ran all with default settings, your cordova project will be in your user folder, for instance my computer user is Triqui so my project is located in C:\Users\Triqui\drawsum\platforms\android folder. I suggest you to copy this folder on a safe place since it will be the template for your future projects.
Back to Android Studio, select “Import Project (Eclipse ADT, Gradle, etc)”.

Then select the folder where your project has been created.

This is where headache begins, because despite the 1GB+ download to get Android Studio working, there are a lot more files and drivers to download, when you first try to run the project you will be prompted to download a simulator, some SDKs and a lot more stuff.

Be prepared to see something like this for a long long time. Good news are you will need to download all these things only once.

Finally, the template project will appear in the simulator you installed.

This obviously is not enough so we are having a look at the folder structure of the project to see the whole HTML project is into android -> assets -> www folder.

If you edit index.html page and run the project again, you will see the changes in the simulator:

At this time it’s easy to import our game and make it run in the simulator:

And we are done for today, next time I will show you how to run the game in your Android device.
Never miss an update! Subscribe, and I will bother you by email only when a new game or full source code comes out.

